javascript에서 String을 Number type으로 바꾸는 방법에는 Number(), parseInt()가 있습니다.
하지만 두 가지 방법은 살짝 다릅니다.
다른 점에 대해 알아보러 가시죠~!
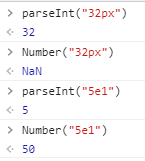
- parseInt()는 문자를 만나면 해당 문자 전까지만 Number type으로 변환하고, Number()는 전체 문자를 숫자로 변환합니다.


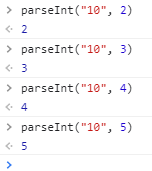
- parseInt()는 두 개의 인자를 받을 수 있습니다. 두 개의 인자를 받을 경우 두 번째 인자는 진수를 나타내게 됩니다. 즉, 두번째 인자를 밑으로 십진수로 변환한 Number type 값을 반환하게 됩니다. 말로 설명하면 어려운데, 예시를 보면 바로 이해가 됩니다요~!

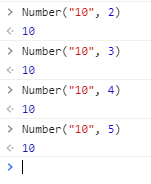
이와 달리, Number()의 경우 인자를 하나만 받기 때문에, 두 개를 넣어도 parseInt()와 같은 결과 값이 반환되지 않습니다. 자바스크립트의 특성상 함수에서 필요로 하는 인자 갯수 이상의 갯수를 넘겨주면, 그 이상의 것들은 무시하기 때문에 에러가 나진 않고 그냥 무시됩니다.

- parseInt()의 경우,
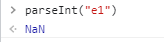
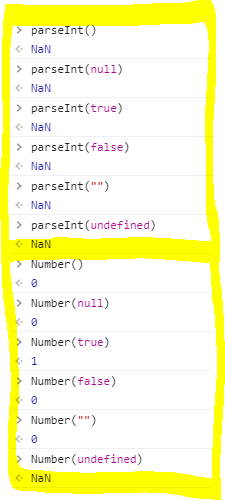
null, ,true,""와 같이 인자에 숫자가 존재하지 않는 값을 넣으면 무조건NaN을 반환하지만, Number()의 경우 빈 값(예를 들면null,false)은 0을, 존재하는 값(예를 들면true)은 1을 반환합니다.undefined의 경우에는 둘 다NaN을 반환합니다.

[Reference]
'Language > JavaScript' 카테고리의 다른 글
| [React] style-component 익스텐션 (0) | 2021.10.20 |
|---|---|
| [React] setState (0) | 2021.10.19 |
| [React] useEffect (0) | 2021.10.19 |